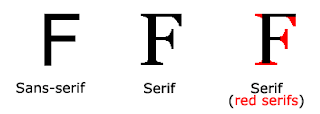
Serif - fonturile serif au linii la sfirsitul unelor caractere. Exemplu: Times New Roman, Georgia
Sans-serif - aceste fonturi spre deosebire de serif nu au aceste linii. Exemplu: Arial, Verdana
Mai este o subclasa de fonturi:
Monospace - caracterele fonturilor monospace au aceiasi lungime. Exemplu: Courier New, Lucida Console
Pentru a intelege mai bine diferentele, am atasat o imagine care ilustreaza o litera serif si una sans-serif

Niciun comentariu:
Trimiteți un comentariu