Cum de facut coloane extensibile cu ajutorul CSS astfel incit sa aiba o inaltime fixata dar sa se duca in jos odata cu marirea continutului. Este un concept destul de simplu, cu care multi dintre cititori sunt deja familiarizati, dar, pentru cei care inca nu stiu, acest truc se poate dovedi foarte util.
Vertical stretch - Intindere pe verticala.
Unul dintre cele mai frustrante proprietati ale CSS este faptul ca elementele HTML se intind doar pe verticala pe cit ar trebui in realitate. Adica, daca o imagine cu inaltimea de 200px care se contine intr-un HTML div, atunci div-ul se va intinde in jos cu 200px.
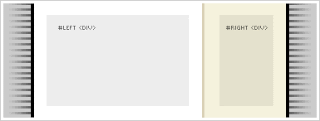
Acest fapt devine o dilema interesanta atunci cind utilizam div-urile pentru a imparti pe sectiuni Markup-ul iar apoi sa utilizam CSS pentru a crea un layout bazat pe coloane. O coloana poate fi mai inalta decit cealalta, asa cum se vede in imaginea din stinga.
In dependenta de volumul continutului din fiecare coloana devine problematic de a mentine aceiasi inaltime pentru ambele coloane atunci cind dorim ca backgroundul sa fie divers pentru ambele blocuri(Fig. din stinga).
UPDATED
Exista citeva modalitati de a face coloanele sa apara cu lungimi egale indiferent de continutul pe care il au. O sa va descriu doar una dintre ele (care trebuie de utilizat cu absolute positioned layout), care sunt destul de simple. Acest mic truc este destul de des folosit pina acum.
Secretul este in a crea si a folosi o imagine care este repetata pe verticala pentru a crea iluziade coloane cu background diferite. Iata un exemplu de imagine:
Cu ajutorul CSS repetam imagine pe verticala cu ajutorul background-repeat. De exemplu:
background: #ccc url(../images/myImage.gif) repeat-y 50% 0; 

Niciun comentariu:
Trimiteți un comentariu